学网络协议,最好结合wireshark;
学 JS 内存分配,最好结合 Devtools;
小孩学物理里的无线电波,最好能通过天线捕获信号,并以图形界面展示出来(如示波器),形成大脑的画面感。我们理解看的见的容易,看不见的比较难,所以想办法尽可能多的看见,才有较深刻的逻辑印象。
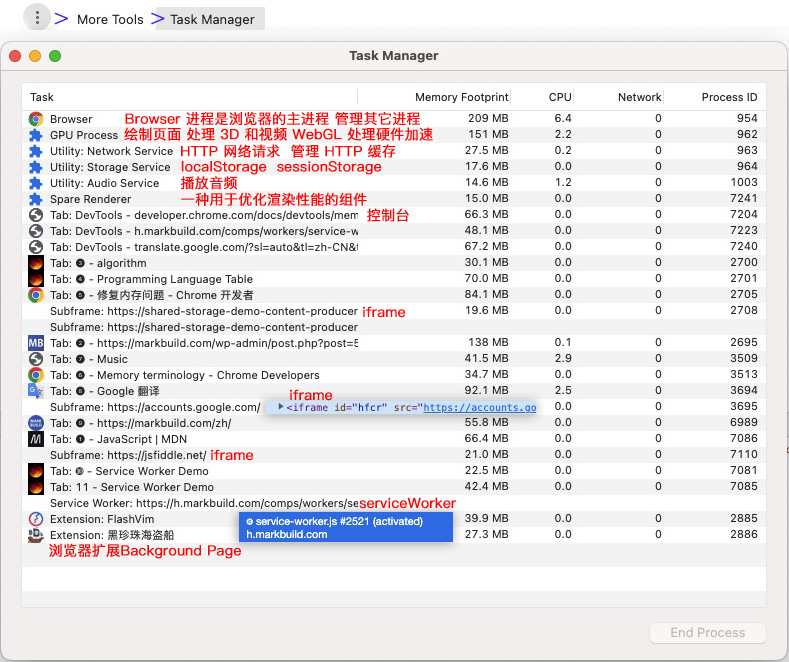
通过 Chrome 任务管理器了解您的页面当前使用了多少内存

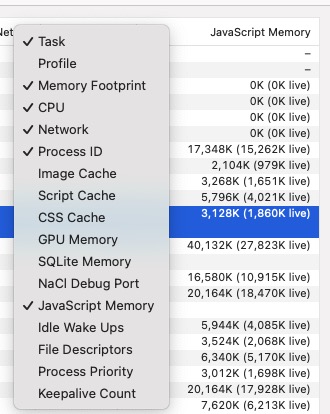
在指标栏右键点击可以查看更多指标,比如JavaScript Memory。

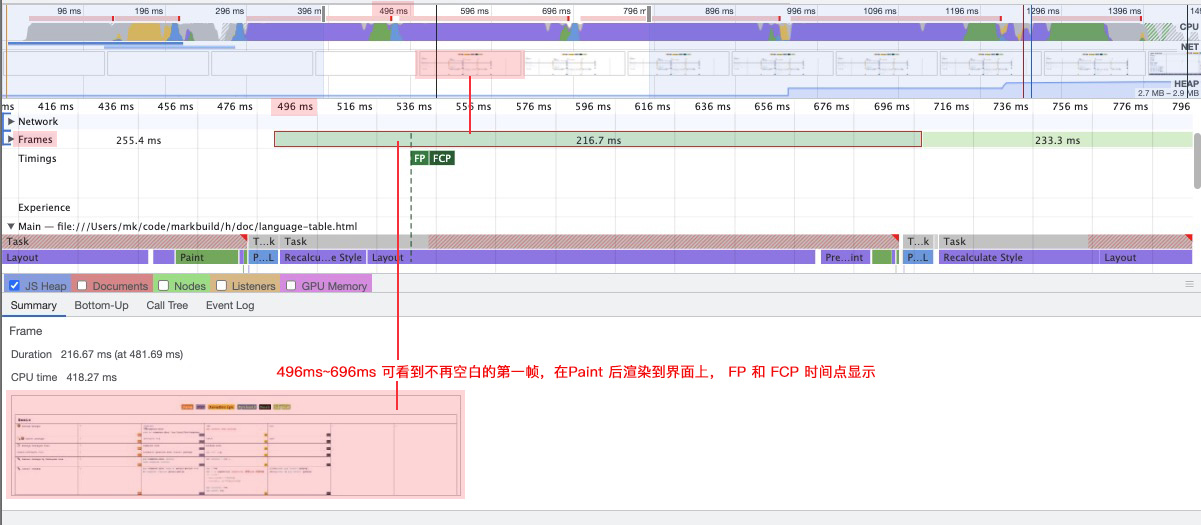
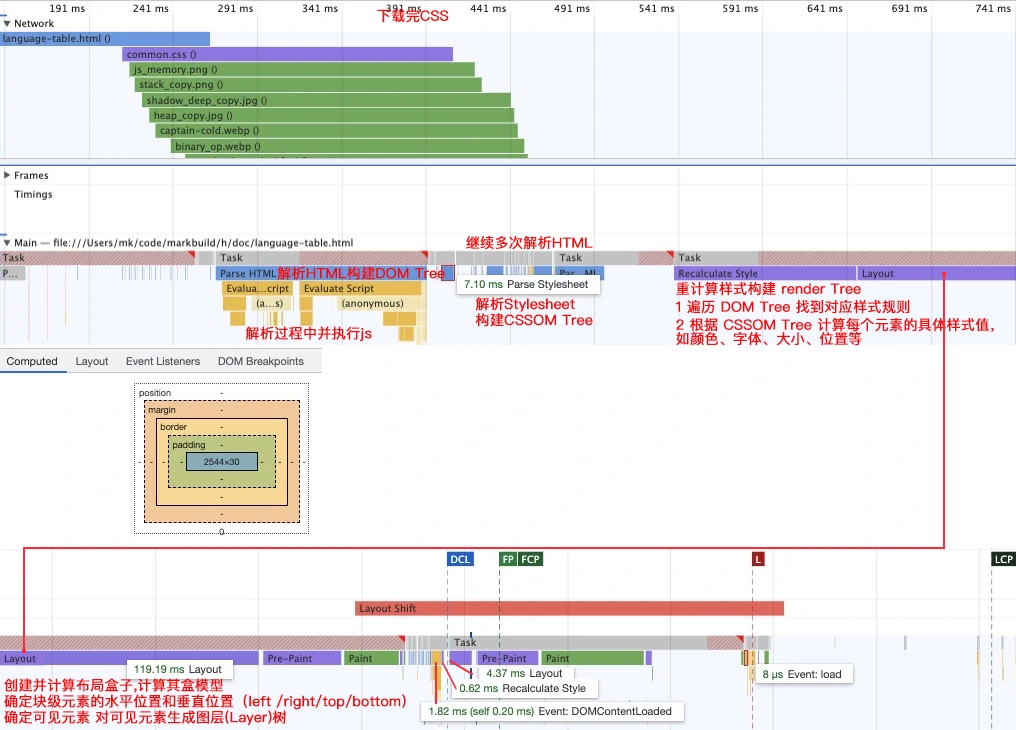
Dev Tools Performance 标签
这个工具,我们能看到渲染的帧截图,点击Frames 可以在下方Summary 里看到截图,上方时间轴里也可以看到截图。第一帧发生在Paint 阶段后。

同时我们还可以看到ParseHTML 构建DOM 树,Parse Stylesheet 构建CSSOM 树,Recalculate 构建 render Tree,Layout 构建盒模型等各个阶段。

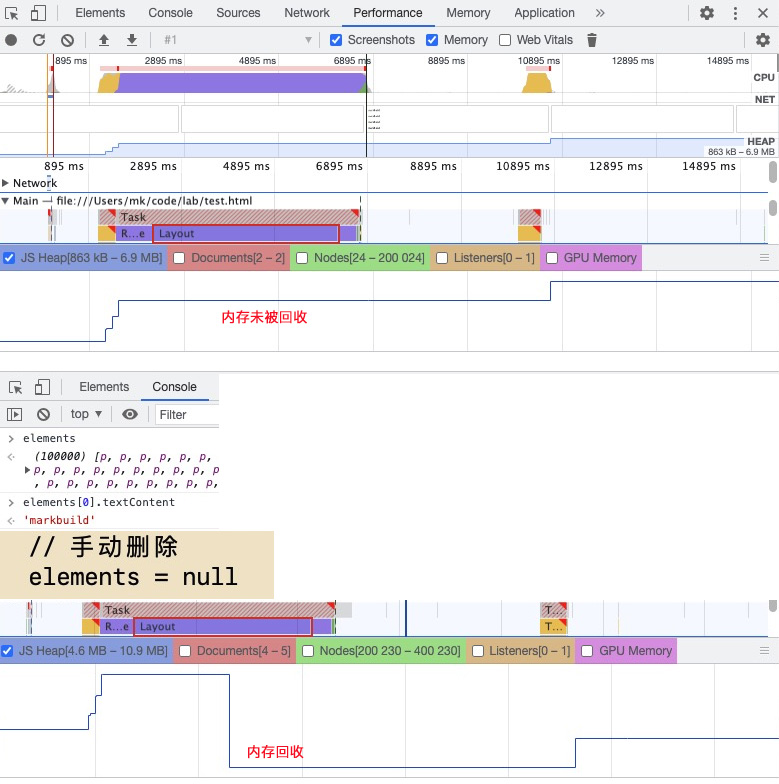
我们还可以分析堆内存的变化折线图,来定位内存高消耗的原因。

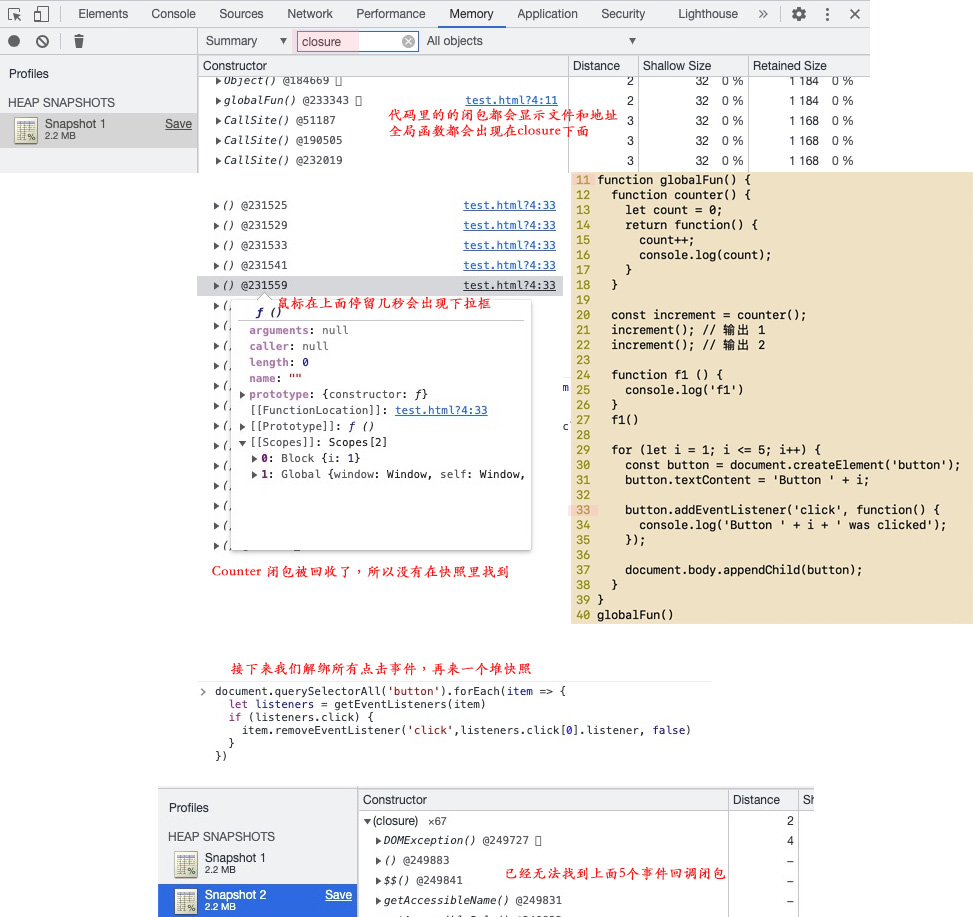
Dev Tools Memory 标签

Ref:
https://developer.chrome.com/docs/devtools/memory-problems/memory-101/