最近发现手机上拍的照片,通过pdf-lib.js 库绘制PDF时,图片逆时针旋转了90 度。
经过排查,实际上这个图片是按旋转的数据点阵记录每一像素的,我们在大多图片查看器中看到他是正常的,是因为有一个Orientation(方向)元数据信息,这些图像查看器会根据这个Orientation 的值来决定是否要旋转及怎么旋转展示,但有一些程序并没有这么做。
颜色混合及 RGB 与 CMYK 颜色
给儿子星辰买了《混色规律与三原色》的实验器材🧪,自己也跟着学习一下,这与我们生活中用的电子设备屏幕、灯光秀LED、彩色打印机、颜料🎨绘画等都密切相关,给他大脑埋下一个种子,在日后的生活中不断去发现及完善。
从WebGL 到 WebXR系列一-Canvas
WebGL 可以将 3D 世界渲染到 WebXR 中,而WebGL 是在 Canvas 元素中呈现视觉效果的。第一个技术点就是Canvas,我喜欢将他与Photoshop 对照来看,都是用来绘图,所以有很多相同点,Photoshop 是可视化工具设计图形,而 Canvas 直接用代码来设计图形。
有关字体Font的类型:bitmap, ttf, otf, woff
最近看到一个 CSS 的 font-feature-settings 属性,它可以控制 OpenType 字体中的高级显示和打印特性,比如数字等宽,而对 TrueType 字体不起作用,就整一篇文章区分 OpenType 和 TrueType。
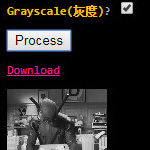
彩色转黑白的算法 RGB to grayscale
老婆突然觉得黑白是原图之外最喜欢的滤镜,曾经在做LED控制卡的公司成长时,对色彩也有一定的学习,黑白照片就是全由三基色值相同 R=G=B=(0~100%)的像素组成的照片
JavaScript解码GIF动画二进制
在做LED广告编辑器时,需要用HTML5 Canvas来渲染GIF格式,Canvas只能取得GIF的第一帧,要想获得GIF这种动态图的每一帧,可以从内存中读取二进制,并解码,获得每一帧的图像数据。
LED 显示屏单色、双基色、三基色、灰度的前端实现
最近在做LED广告编辑器,我的前端任务从以前的处理字符串到现在处理图像了,HTML5的Canvas起了一个重要的作用,公司提供了一个很好的平台来研究颜色相关的知识