WebGL 可以将 3D 世界渲染到 WebXR 中,而WebGL 是在 Canvas 元素中呈现视觉效果的。第一个技术点就是Canvas,我喜欢将他与Photoshop 对照来看,都是用来绘图,所以有很多相同点,Photoshop 是可视化工具设计图形,而 Canvas 直接用代码来设计图形。

Canvas 元素创建一个画布
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d"); // 创建 2d 图形
const gl = c.getContext("webgl"); // 创建 WebGL 图形形状与颜色
现实照片上每个像素的颜色都是不一样的。
你说显示屏是一个矩形,细看,它多少还是有点歪;
你说你穿的T恤是纯蓝色,细看,他多少有些其它杂色,而且在光的作用下,色彩还深线不一。
机动车刮花了,自行车生锈了,我曾经都有强迫症的接受不了,但人都会苍老,留疤痕、生皱纹、长白发,这本身就是大自然正常的表现。
但是我们的卡通图片就很抽象,颜色要么纯色,要么渐变,脸上不会有痘痘,身上不会有汗毛。
我们通常用Canvas 画图都是这种类型,图形由形状和颜色填充组成,偶尔用下照片贴图。
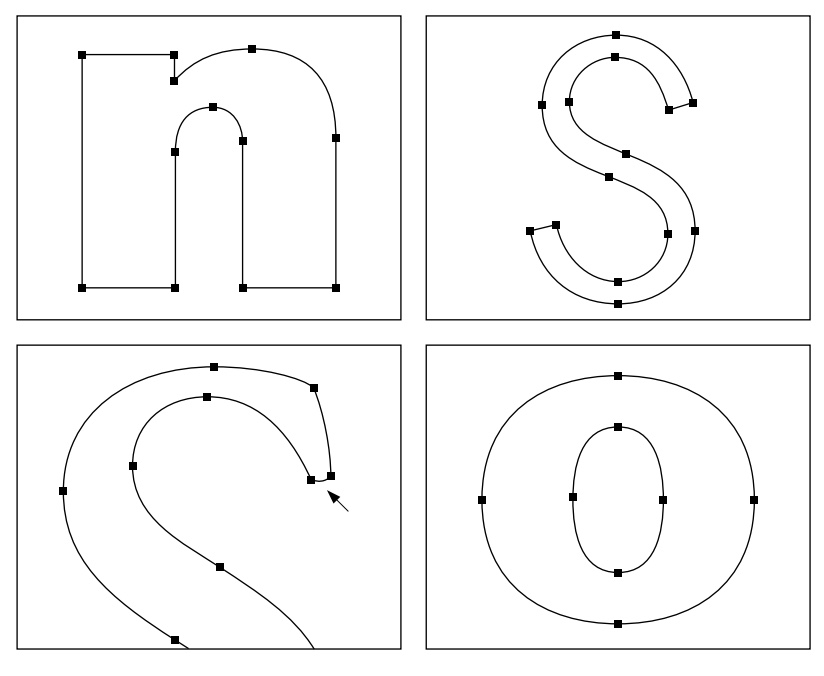
形状包括直线,曲线,弧线,圆形,椭圆形,矩形,多边形,文字等,文字本身也是形状,很多矢量字体是由贝塞尔曲线绘成的。


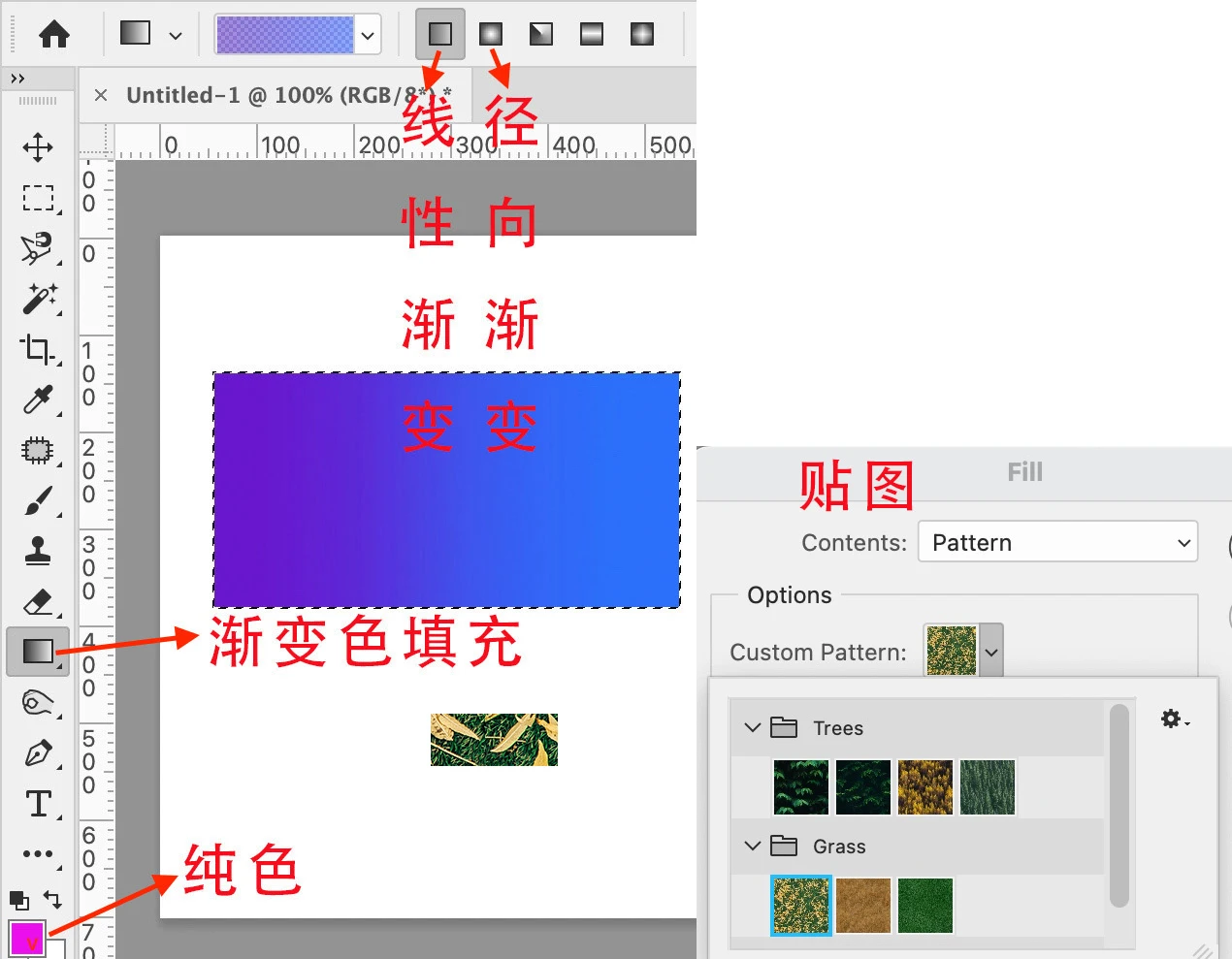
颜色填充包括纯色填充,渐变色(ctx.createLinearGradient)填充,还有复杂的贴图(ctx.createPattern),很多逼真的游戏就用了很多贴图。
抽象的看,我们的房子有纯色的油漆填充,也有图案的瓷砖、地板填充。
阴影(ctx.shadowBlur, ctx.shadowColor)也是一种渐变填充,只是阴影是大自然常见的渐变,因为高频使用,所以单独拿出来作为一种设计元素,就像矩形和圆形是常见的多边形和曲线一样,而那些库则将更多高频使用的元素封装起来。
Demo
Demo地址:https://h.markbuild.com/comps/webgl2webxr/demo1.html
组成图形的基本元素很少,但是要在画布上绘制一个复杂的画,需要很多的形状、色彩、参数去组合。
Featured Image
三岁儿子涂的画,他说是鸡🐔

