印象中第一次在前端中处理二进制是2017年JavaScript 解码 GIF 格式,提取GIF 图片中的每一帧图像数据。后面做了浏览器端二进制查看器,浏览器端图片处理,浏览器端图片转PDF,有必要对浏览器中的二进制数据处理汇总一下。
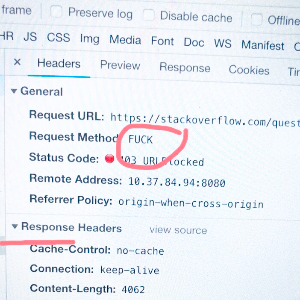
HTTP GET和POST请求的区别
一般来问GET和POST的区别指的是规范的区别,如果不按规范来用,就没有区别,你甚至可以把参数装在REQUEST METHOD这个位置,大肠是消化道,不也是有人用来装毒品吗。
如何通过Etag 来识别唯一用户
当浏览器客户端禁用了cookie,那么我们如何去识别这个用户呢,HTTP 响应头里有一个Etag 标识符。
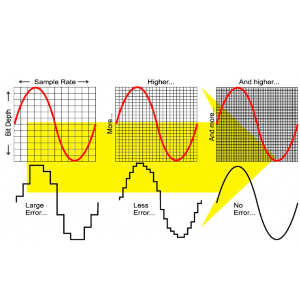
音频
声音其实是一种能量波,因此也有频率和振幅的特征,频率对应于时间轴线,振幅对应于电平轴线。
波是无限光滑的,弦线可以看成由无数点组成,由于存储空间是相对有限的,数字编码过程中,必须对弦线的点进行采样。很显然,在一秒中内抽取的点越多,获取得频率信息更丰富。
通过VIM换行格式mac转换成windows
在Macbook Pro下写了一个注册表,忽略了Win和Mac换行符不一样,结果在windows xp下没有换行,注册表注册错误.
emoji编码
现在iPhone手机用户可以在input里输入一个emoji表情字符,但保存在数据库中发现是01二进制字符串,到底是什么原因呢?这与数据库设设置的支持的编码范围有关。
JavaScript解码GIF动画二进制
在做LED广告编辑器时,需要用HTML5 Canvas来渲染GIF格式,Canvas只能取得GIF的第一帧,要想获得GIF这种动态图的每一帧,可以从内存中读取二进制,并解码,获得每一帧的图像数据。