HTTP 缓存机制是指在客户端(浏览器)和服务器之间,通过协商机制(如请求头和响应头)控制对资源的缓存和更新。根据是否需要向服务器进行请求,可以将 HTTP 缓存分为强制缓存和协商缓存两种。
强制缓存
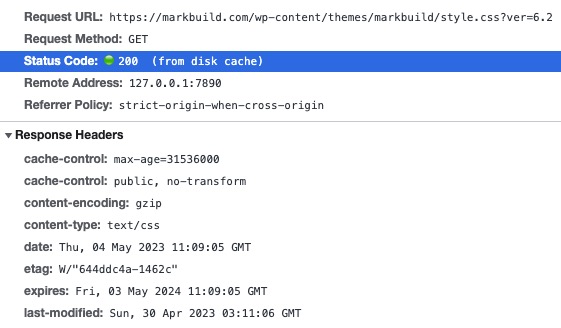
通过设置响应头中的 Cache-Control 或 Expires 字段,控制资源在客户端(浏览器)中的缓存时间。在缓存时间内,浏览器会直接从本地缓存中获取资源,而不需要向服务器进行请求。常用的设置如下:
- Cache-Control:指定缓存控制策略,可以设置 max-age(缓存时间,单位秒)、no-cache(不缓存,强制每次请求都向服务器验证缓存)等。
- Expires:指定资源的到期时间(GMT 格式),缓存时间为到期时间减去响应时间。

协商缓存
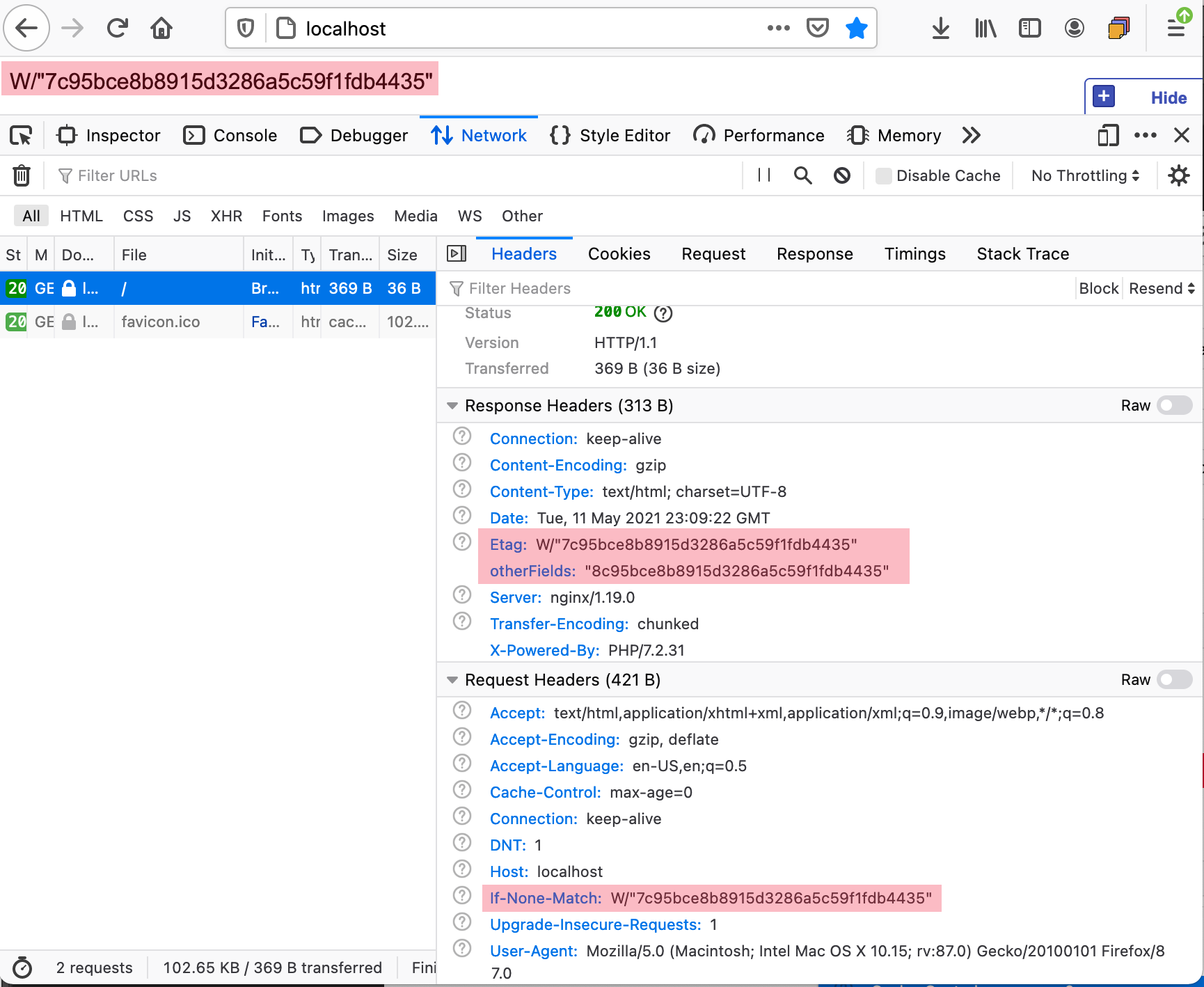
通过设置响应头中的 ETag 或 Last-Modified 字段,以及请求头中的 If-None-Match 或 If-Modified-Since 字段,控制对资源的缓存和更新。在客户端发送请求时,如果本地已有缓存,并且缓存时间未过期,则浏览器会先向服务器进行验证。服务器会根据 If-None-Match 或 If-Modified-Since 的值判断资源是否有更新,如果没有更新,则返回 304 Not Modified 响应,让客户端直接从本地缓存中获取资源。常用的设置如下:
- ETag:指定资源的唯一标识符,通常使用哈希算法计算出来。
- Last-Modified:指定资源的最后修改时间(GMT 格式),由服务器生成。
- If-None-Match:客户端发送请求时,如果有缓存,则在请求头中携带上次响应头中的 ETag 值。
- If-Modified-Since:客户端发送请求时,如果有缓存,则在请求头中携带上次响应头中的 Last-Modified 值。

两种缓存协商机制的比较
协商缓存相比强制缓存更加灵活,可以更精细地控制资源的缓存和更新。但需要向服务器进行请求验证,因此会产生额外的网络流量和延迟。
通常的做法是采用强制缓存,并在资源的URL上加上版本号、文件MD5值或哈希值等标识来实现更新。这样可以避免不必要的网络请求,并充分利用浏览器缓存。
style.css?ver=6.2
index.b770ff82.js如果有更新,我们将引用的资源的版本号或 文件 md5 值或 哈希值修改,就会重新请求。