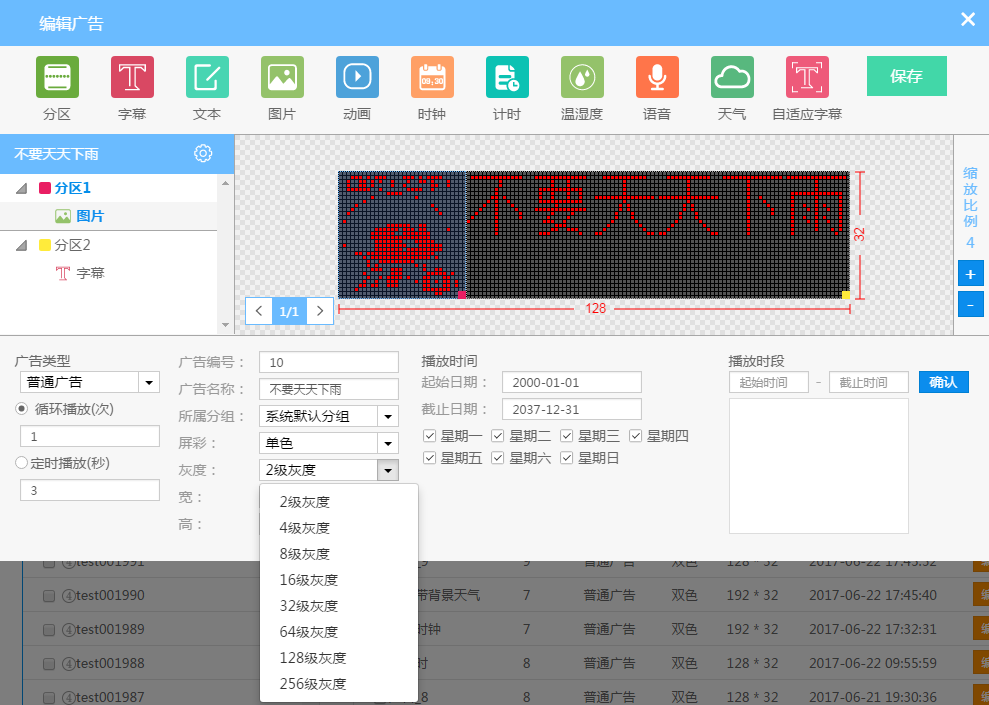
最近在做LED广告编辑器,我的前端任务从以前的处理字符串到现在处理图像了,HTML5的Canvas起了一个重要的作用,公司提供了一个很好的平台来研究颜色相关的知识
LED屏色彩
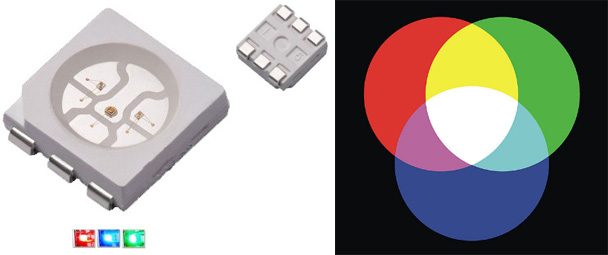
光的三基色R(红🔴)、G(绿🟢)、B(蓝🔵)

LED 单色显示屏指的是每个发光点由一种颜色发光管组成,可以是红(#000000~#ff0000)、绿、黄之一。单色屏适合显示文字信息,一般没有灰度(也可带有灰度),造价较低
双基色屏中每个发光点由红、绿二种颜色发光管组成,通过红(#ff0000)、绿(#00ff00)不同强度组合产生上万种颜色(256*256),从黑(#000000)到黄(#ffff00)。造价比单色显示屏高。
三基色屏(俗称全彩屏)中每个发光点由红、绿、蓝三种颜色发光管组成,可产生真彩色效果。

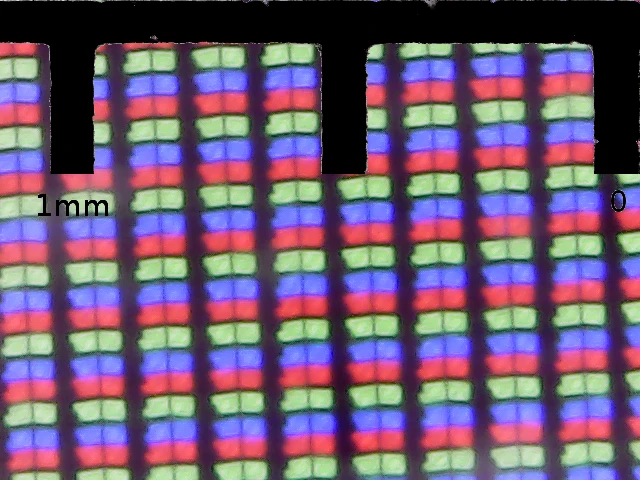
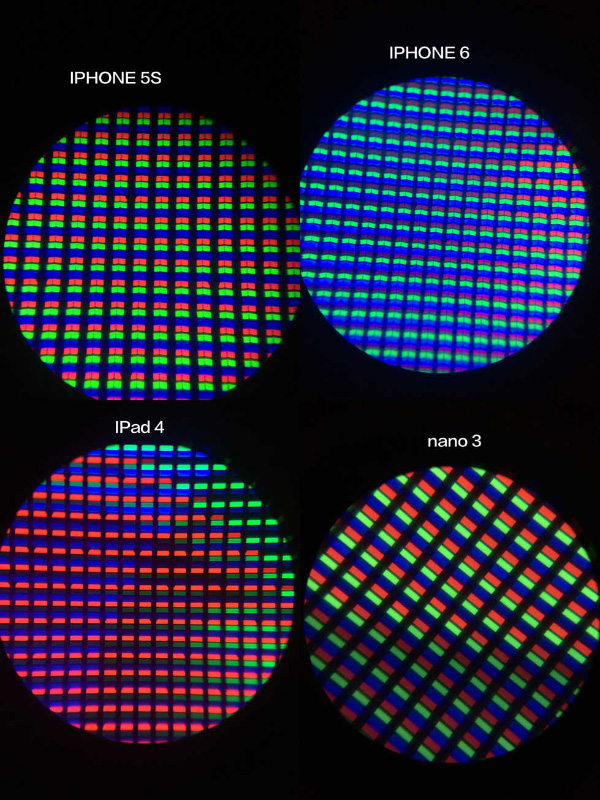
仔细看屏幕,就是RED🔴 GREEN🟢 BLUE🔵 三个颜色的 LED 灯珠,根据不同的亮度混合而成的全彩色。



灰度级别
所谓灰度色,就是指纯白、纯黑以及两者中的一系列从黑到白的过渡色,像我们过去的黑白照片、黑白电视,图像层次分明其实是白光的不同亮度组合,小时候看到黑白电视上有的频道节目怎么像没开机一样,其实就是纯黑色图像的区域未点亮。

LED的灰度级别对应的是灯的亮度级别
2级(1位)灰度,只有亮和不亮,即0和1
4级(2位)灰度,有4种亮度 00,01,10,11,代表着不亮,微亮,较亮,最亮
256级灰度(8位)转其它等级灰度
Program.prototype.getdisplaycolor = function (_r,_g,_b){
var type_color = +this.pro["type_color"];//基色
var gray = +this.pro["gray"];//灰度
if(type_color ==1){//单基色
_g=0;_b=0;
} else if(type_color == 2){//双基色
_b=0;
}
switch(gray){
case 0: _r =_r>128?255:0;_g=_g>128?255:0; _b=_b>128?255:0; break;
case 1: _r=_r>192?255:_r&"11000000"; _g=_g>192?255:_g&"11000000"; _b=_b>192?255:_b&"11000000"; break;
case 2: _r=_r>225?255:_r&"11100000"; _g=_g>225?255:_g&"11100000"; _b=_b>225?255:_b&"11100000"; break;
case 3: _r=_r>240?255:_r&"11110000"; _g=_g>240?255:_g&"11110000"; _b=_b>240?255:_b&"11110000"; break;
case 4: _r=_r>248?255:_r&"11111000"; _g=_g>248?255:_g&"11111000"; _b=_b>248?255:_b&"11111000"; break;
case 5: _r=_r>252?255:_r&"11111100"; _g=_g>252?255:_g&"11111100"; _b=_b>252?255:_b&"11111100"; break;
case 6: _r=_r&"11111110"; _g=_g&"11111110"; _b=_b&"11111110"; break;
}
return "rgb("+_r+","+_g+","+_b+")";
}