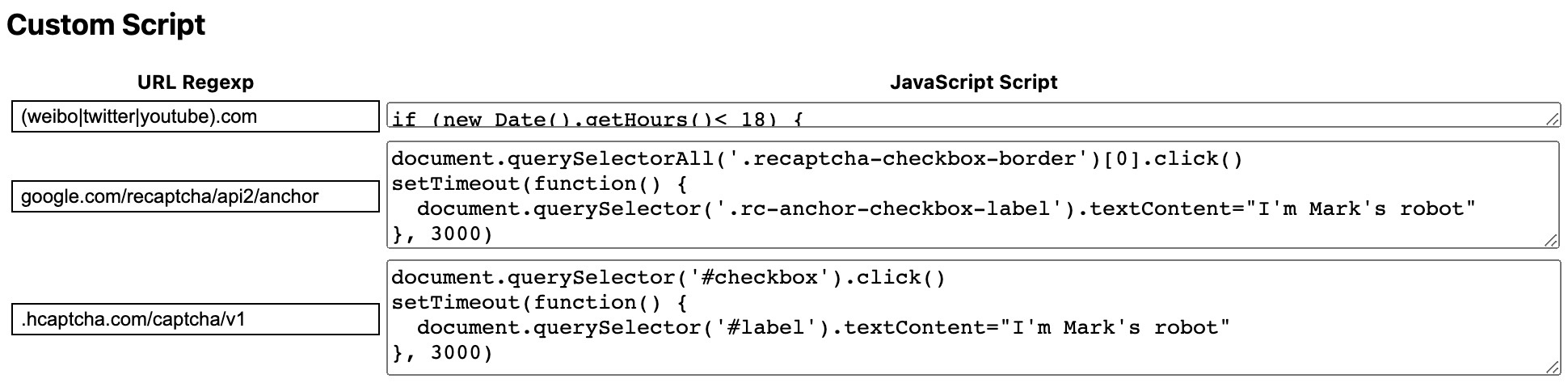
captcha 对于用户来讲,有时候很烦,而且很多时候他并不能约束机器脚本。有一段时间我的一个启用了reCAPTCHA的 Eshop 网站收到大量拉圾邮件,后来我加了一个mouseover 才能触发的条件,再也没有收到拉圾邮件,毕竟没有人对一个不知名的小网站做单独的破解脚本。这个文章的封面就是两三行代码通过浏览器扩展自动点击验证的。

识别自动脚本点击
鼠标点击的 PointerEvent 对象中有一个isTrusted 属性,用于指示事件是否由用户操作触发,或者是由脚本生成的合成事件。
当一个 PointerEvent 对象的 isTrusted 属性为 true 时,表示该事件是由用户实际触发的,例如通过鼠标、触摸屏等输入设备。
如果该属性为 false,则表示该事件是由脚本或自动化程序生成的合成事件,而不是由用户实际触发的。比如 element.click()
这个isTrusted 属性可以用来区分自动化程序或恶意脚本生成的事件和真实用户行为生成的事件。
脚本点击的PointerEvent 除了isTrusted 的值为 false ,另外clientX | clientY | detail | layerX | layerY | offsetX | offsetY | pageX | pageY | screenX | screenY | x | y 属性的值都是 0(即使你的鼠标放在被点击的元素上). 但我们不能仅仅用这些值是 0 来判断是脚本点击的,因为用户可能会用 Tab 键定位到点击的元素上(比如一个checkbox) ,然后点击 Enter 键触发点击,这些属性值同样会是0 。
脚本点击的 pointerId 是 -1,正常点击的是1,Tab 键定位点击的也是 -1 。
鼠标点击的 pointerType 值为'mouse',脚本点击的为'',Tab 键点位点击的也是'' 。它的值还有'pen', 'touch'。