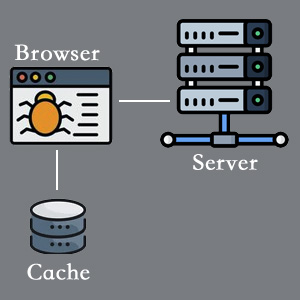
HTTP 缓存机制是指在客户端(浏览器)和服务器之间,通过协商机制(如请求头和响应头)控制对资源的缓存和更新。根据是否需要向服务器进行请求,可以将 HTTP 缓存分为强制缓存和协商缓存两种。
如何使用Chrome Devtools 观察内存分配
学网络协议,最好结合wireshark;
学 JS 内存分配,最好结合 Devtools;
小孩学物理里的无线电波,最好能通过天线捕获信号,并以图形界面展示出来(如示波器),形成大脑的画面感。我们理解看的见的容易,看不见的比较难,所以想办法尽可能多的看见,才有较深刻的逻辑印象。
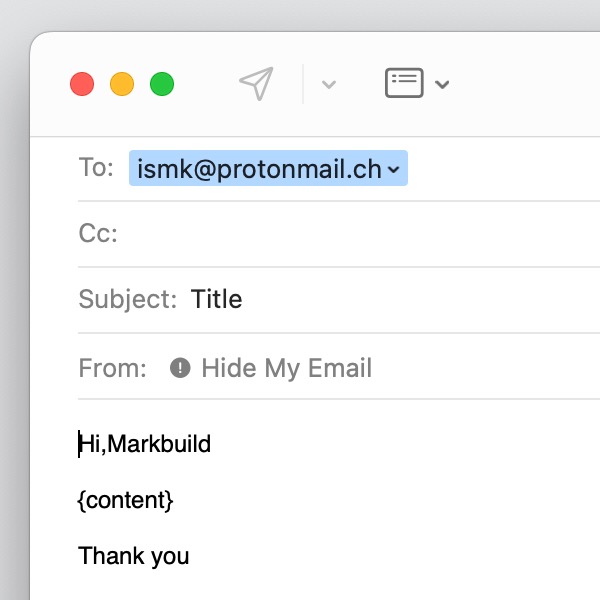
使用mailto: 设置电子邮件的主题标题和正文内容
mailto 是一种超文本传输协议,他的地址是用 URI 方案的,所以跟http的 URL 地址是一样的格式,mark@example.com?subject=xxx&body=xxx。
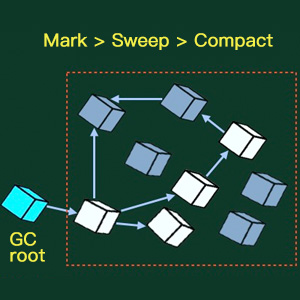
JavaScript 如何使用垃圾回收机制来自动管理内存
当JavaScript程序创建对象和变量时,它们会被分配到内存中。当对象和变量不再被引用时,它们就可以被认为是不需要的,就会被垃圾回收器回收以释放内存。
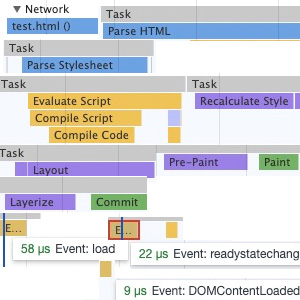
浏览器是怎么工作的
本文围绕浏览器工作流展开,利用Dev Tools 工具查看浏览器工作的各个阶段。
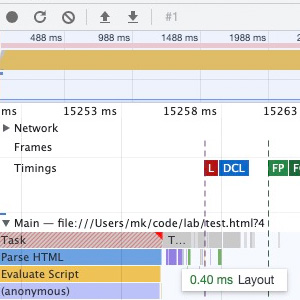
JavaScript 的执行顺序 回调队列
本文以JavaScript 执行为主线展开,包括 回调队列,DOM 渲染。
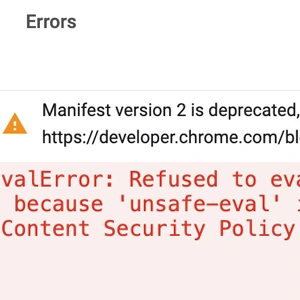
浏览器扩展的安全与约束
最近把我的一个扩展从 Manifest V2 迁移到Manifest V3,发现因CSP 安全政策,导致一些功能不可用,算是约束了自由。
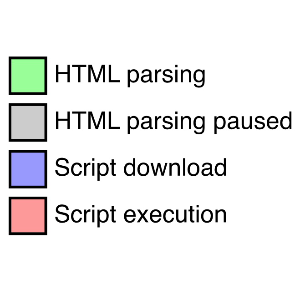
script 标签中的async和defer
默认 script 标签会阻塞 HTML 渲染页面,要等【下载并执行完】才会接着渲染。async 下载 js 不会阻塞 HTML 渲染页面,在 js 下载完后运行, 因为是单线程运行时会阻塞页面渲染。defer 同样是异步下载 js ,不过在页面渲染完后才执行,执行优先级低于没有 defer 的 js 文件。
自定义URL Protocol 协议实现跨浏览器打开链接
因历史原因,在chrome或firefox下打开IE这种跨浏览器打开链接也是一种需求,有两种方式可以实现,一是注册自定义协议(Registering an Custom Protocal)实现,二是通过桌面服务间接操作
ERR_BLOCKED_BY_CLIENT 错误-360浏览器默认拦截含ad的URL
许多同事不知是不是默认就开启了360的广告过滤功能,我们的产品中许多URL是含有ad的,但我们是做LED广告管理工具的,这种过滤太过粗暴了,不得不更改许多的URL