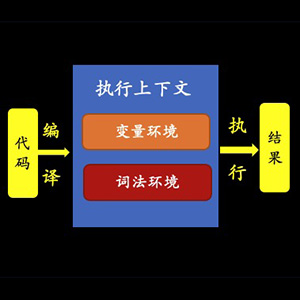
理解JavaScript执行上下文对于理解JavaScript的作用域、变量声明提升、this关键字和闭包等概念非常重要。
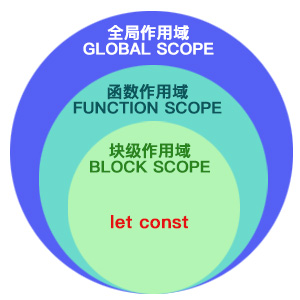
JavaScript 中的作用域链
const 和 let 是ES6 新增的块级作用域变量申明方法,其中const 声明的是常量,他们同var 有哪些区别呢。
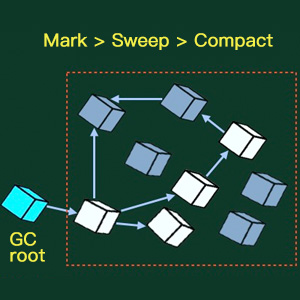
JavaScript 如何使用垃圾回收机制来自动管理内存
当JavaScript程序创建对象和变量时,它们会被分配到内存中。当对象和变量不再被引用时,它们就可以被认为是不需要的,就会被垃圾回收器回收以释放内存。
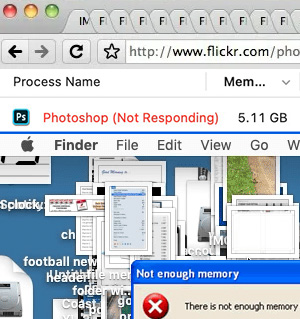
前端常见内存泄漏及解决方法
进程中不再用到的内存,如果没有及时释放,就叫内存泄漏(memory leak)。这些内存泄漏可能会导致应用程序变得缓慢或不稳定,并且可能会导致浏览器崩溃。
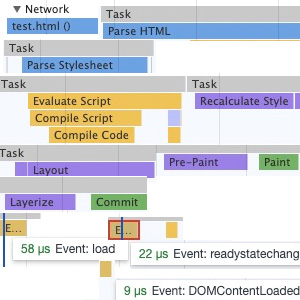
浏览器是怎么工作的
本文围绕浏览器工作流展开,利用Dev Tools 工具查看浏览器工作的各个阶段。
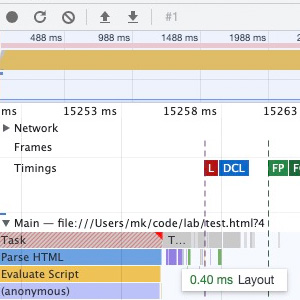
JavaScript 的执行顺序 回调队列
本文以JavaScript 执行为主线展开,包括 回调队列,DOM 渲染。
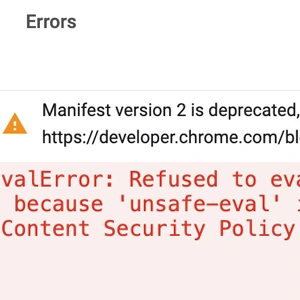
浏览器扩展的安全与约束
最近把我的一个扩展从 Manifest V2 迁移到Manifest V3,发现因CSP 安全政策,导致一些功能不可用,算是约束了自由。
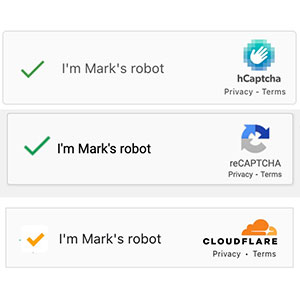
PointerEvent 中的 isTrusted
captcha 对于用户来讲,有时候很烦,而且很多时候他并不能约束机器脚本。有一段时间我的一个启用了reCAPTCHA的 Eshop 网站收到大量拉圾邮件,后来我加了一个mouseover 才能触发的条件,再也没有收到拉圾邮件,毕竟没有人对一个不知名的小网站做单独的破解脚本。这个文章的封面就是两三行代码通过浏览器扩展自动点击验证的。
浏览器中的二进制数据处理汇总
印象中第一次在前端中处理二进制是2017年JavaScript 解码 GIF 格式,提取GIF 图片中的每一帧图像数据。后面做了浏览器端二进制查看器,浏览器端图片处理,浏览器端图片转PDF,有必要对浏览器中的二进制数据处理汇总一下。
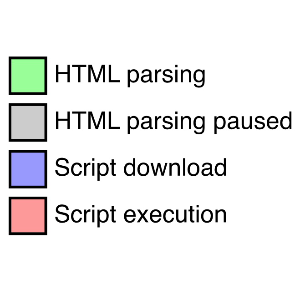
script 标签中的async和defer
默认 script 标签会阻塞 HTML 渲染页面,要等【下载并执行完】才会接着渲染。async 下载 js 不会阻塞 HTML 渲染页面,在 js 下载完后运行, 因为是单线程运行时会阻塞页面渲染。defer 同样是异步下载 js ,不过在页面渲染完后才执行,执行优先级低于没有 defer 的 js 文件。