D3.JS中的d3-geo能通过地形数据生成SVG地图,并将GPS地理坐标渲染在地图上面
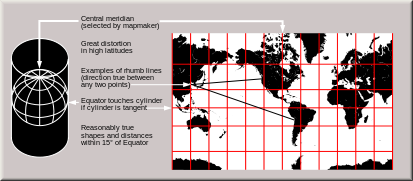
墨卡托投影(Mercator projection),是正轴等角圆柱投影。由荷兰地图学家墨卡托(G.Mercator)于1569年创立。

假设地球被围在一中空的圆柱里,其基准纬线与圆柱相切(赤道)接触,然后再假想地球中心有一盏灯,把球面上的图形投影到圆柱体上,再把圆柱体展开成平面,这就是一幅选定基准纬线上的“墨卡托投影”绘制出的地图。

公式 y = ln(tan(45°+ Φ/2))
//JavaScript
function mercator(x, y) {
return [x, Math.log(Math.tan(Math.PI / 4 + y / 2))];
}
赤道半径为6378137米,则赤道周长为2*PI*r = 20037508.3427892,因此X轴的取值范围:[-20037508.3427892,20037508.3427892]。
当纬度接近两极时,即90°时,Y值趋向于无穷大,。因此通常把Y轴的取值范围也限定在[-20037508.3427892,20037508.3427892]之间。
WGS84地理坐标使用平面等角坐标,而不是球面坐标
geographic path 地理路径
d3.geoPath可以通过给定的GeoJSON数据生成一个SVG图形,或渲染成HTML5 Canvas,动态应用建议用Canvas